Usecases — различия между версиями
Материал из DevelopmenOnTheEdge
Asko (обсуждение | вклад) (→Usecase: обновление реального приложения после изменений) |
Asko (обсуждение | вклад) м (Asko переименовал страницу BeanExplorer4: Usecases в Usecases) |
||
| (не показано 5 промежуточных версии этого же участника) | |||
| Строка 1: | Строка 1: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
=== Usecase: создание операции === | === Usecase: создание операции === | ||
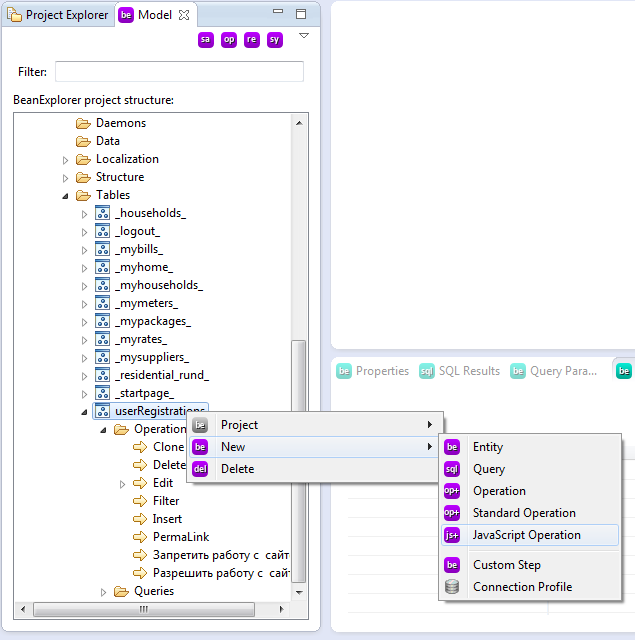
* Шаг 1. Создание JavaScript/server операции. | * Шаг 1. Создание JavaScript/server операции. | ||
| Строка 21: | Строка 14: | ||
[[Файл:CreatingOperation4.png]] | [[Файл:CreatingOperation4.png]] | ||
| − | |||
=== Usecase: обновление реального приложения после изменений === | === Usecase: обновление реального приложения после изменений === | ||
Сначала убеждаемся, что Tomcat запущен, и что открыт проект, который обращается к той же базе данных, что и приложение в Tomcat. | Сначала убеждаемся, что Tomcat запущен, и что открыт проект, который обращается к той же базе данных, что и приложение в Tomcat. | ||
| Строка 30: | Строка 22: | ||
# Нажимаем кнопку с надписью "sy" ("Synchronize with database") или BeanExplorer->Synchronize With Database.<br> | # Нажимаем кнопку с надписью "sy" ("Synchronize with database") или BeanExplorer->Synchronize With Database.<br> | ||
# Обновляем страницу и видим результат. Моментально. | # Обновляем страницу и видим результат. Моментально. | ||
| − | [[Файл: | + | [[Файл:Synchronizing.png]] |
| − | + | ||
| − | + | ||
=== Usecase: создание запроса === | === Usecase: создание запроса === | ||
| − | 1. Создание запроса | + | 1. Создание запроса. |
| + | |||
[[Файл:Query1.png]] | [[Файл:Query1.png]] | ||
| + | |||
2. Ввод параметров запроса. | 2. Ввод параметров запроса. | ||
| + | |||
[[Файл:Query2.png]] | [[Файл:Query2.png]] | ||
| + | |||
3. Пишем запрос и запускаем. | 3. Пишем запрос и запускаем. | ||
| + | |||
[[Файл:Query3.png]] | [[Файл:Query3.png]] | ||
| + | |||
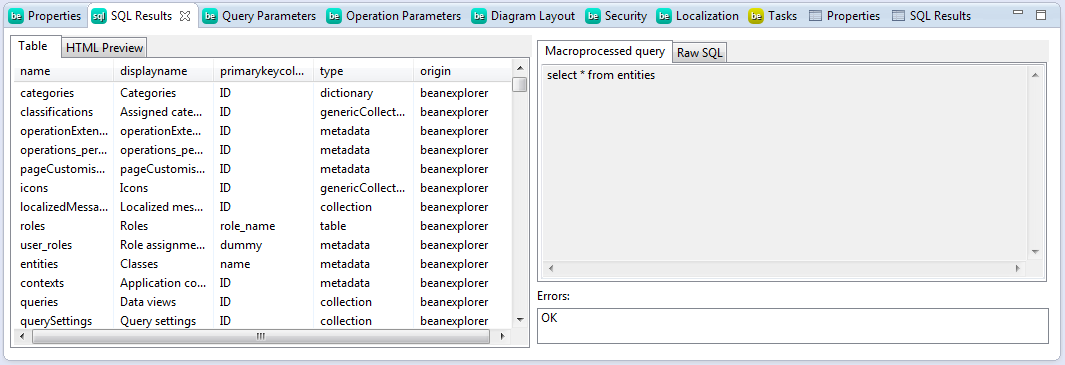
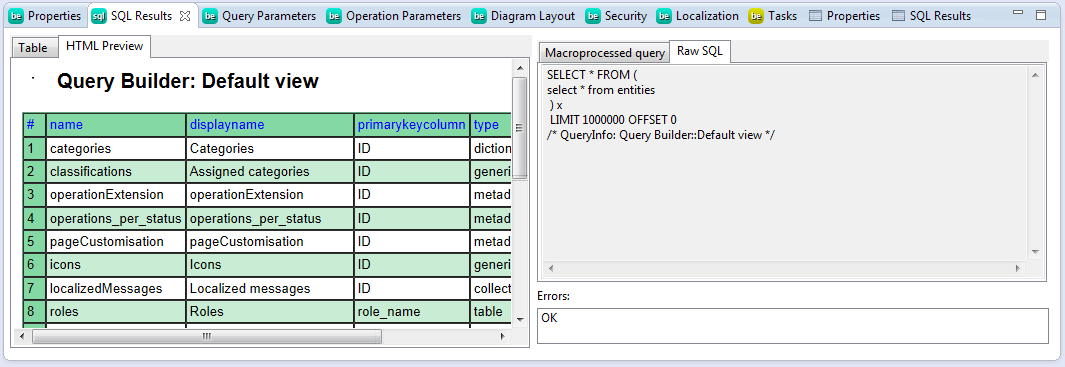
4. Смотрим результаты запроса. | 4. Смотрим результаты запроса. | ||
| + | |||
[[Файл:Query4.png]] | [[Файл:Query4.png]] | ||
| + | |||
[[Файл:Query5.png]] | [[Файл:Query5.png]] | ||
| − | |||
=== Usecase: пример с PlaceHolders === | === Usecase: пример с PlaceHolders === | ||
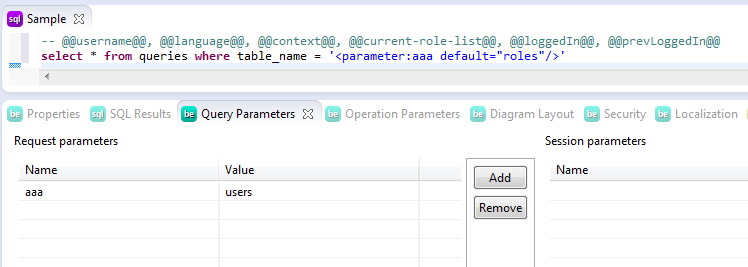
1. Вводим код с PlaceHolders, добавляем параметров в Query Parameters view. | 1. Вводим код с PlaceHolders, добавляем параметров в Query Parameters view. | ||
| + | |||
[[Файл:Query6.png]] | [[Файл:Query6.png]] | ||
| + | |||
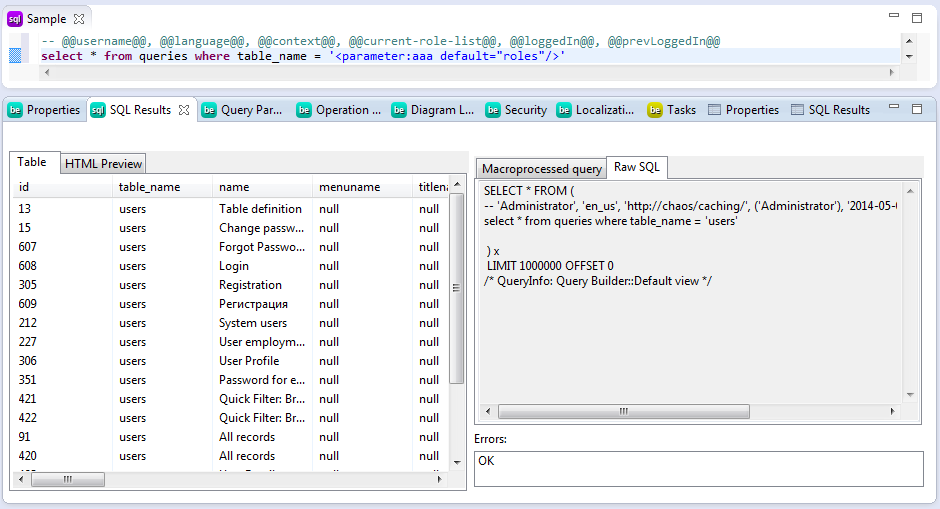
2. Запускаем запрос и смотрим результаты (блаблабла = 'users'). | 2. Запускаем запрос и смотрим результаты (блаблабла = 'users'). | ||
| + | |||
[[Файл:Query7.png]] | [[Файл:Query7.png]] | ||
Текущая версия на 13:55, 2 сентября 2014
Содержание
Usecase: создание операции
- Шаг 1. Создание JavaScript/server операции.
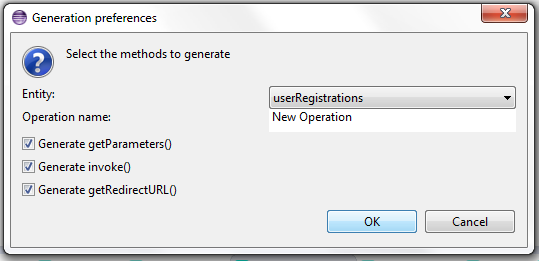
- Шаг 2. Ввод параметров для генерации кода операции.
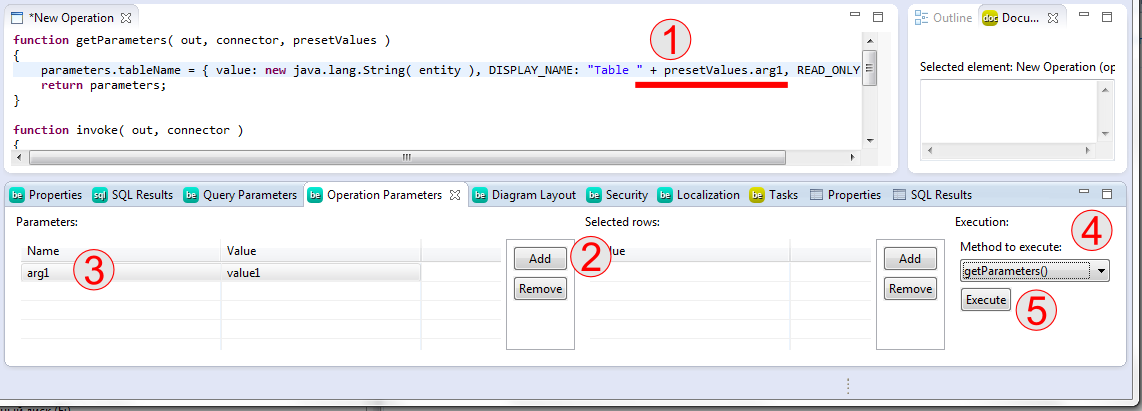
- Шаг 3.
- Изменяем что-нибудь в коде операции.
- Добавлием и
- изменяем параметры для операции.
- Выбираем метод для запуска.
- Запускаем.
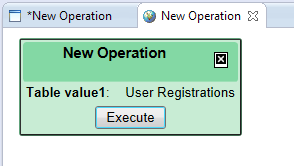
- Шаг 4. Смотрим результат в браузере.
Usecase: обновление реального приложения после изменений
Сначала убеждаемся, что Tomcat запущен, и что открыт проект, который обращается к той же базе данных, что и приложение в Tomcat.
Затем...
- Меняем что-нибудь в проекте.
- Нажимаем кнопку с надписью "sy" ("Synchronize with database") или BeanExplorer->Synchronize With Database.
- Обновляем страницу и видим результат. Моментально.
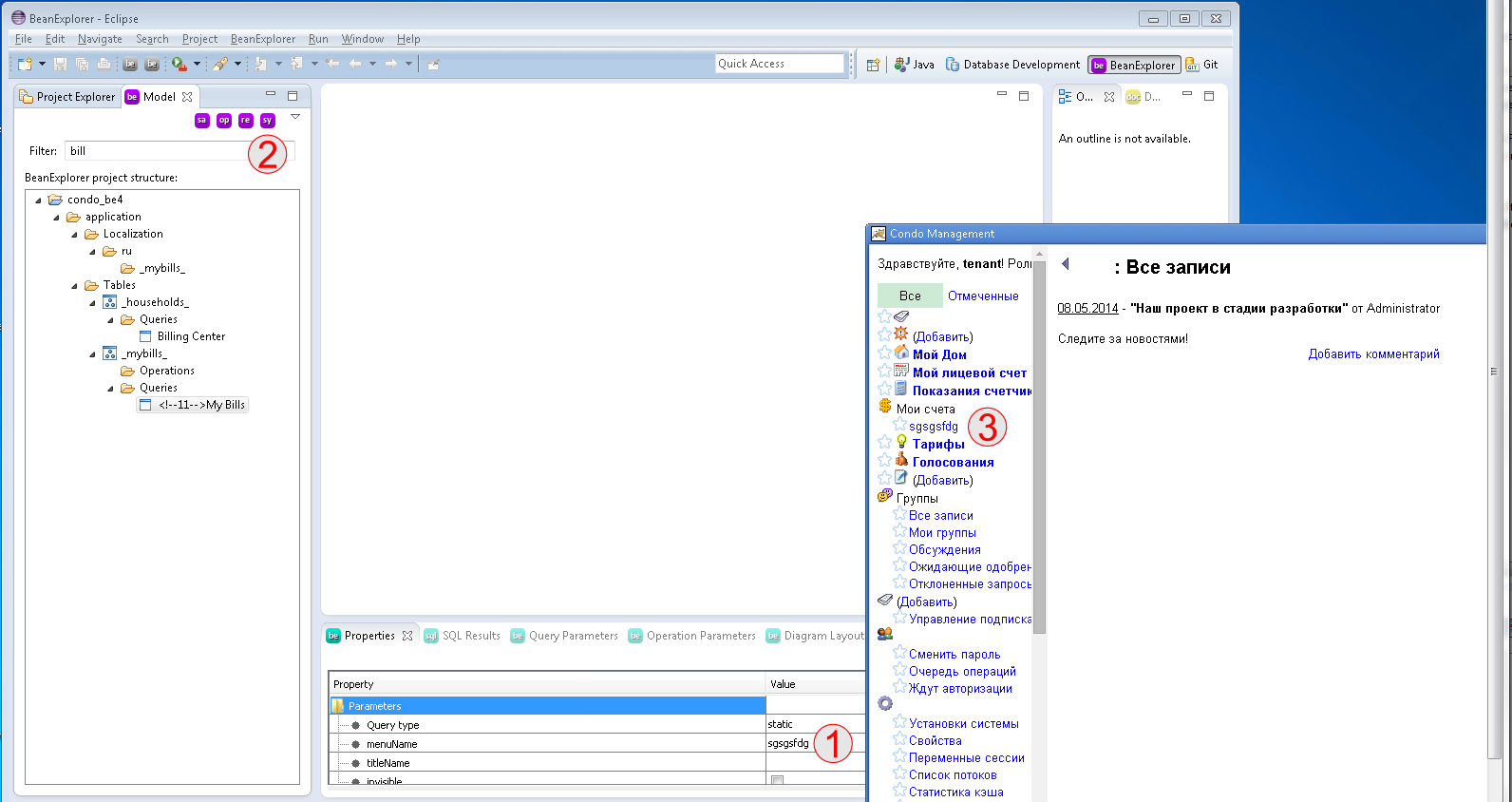
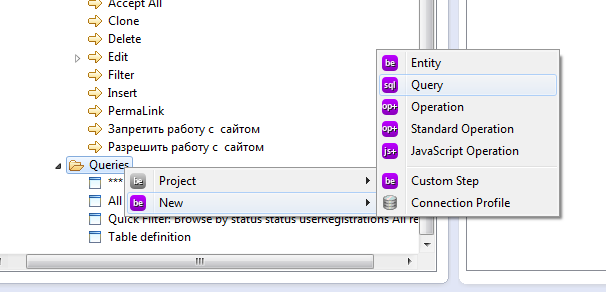
Usecase: создание запроса
1. Создание запроса.
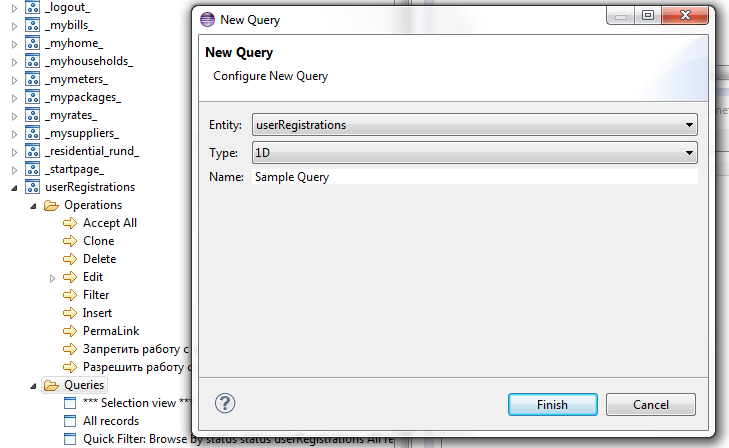
2. Ввод параметров запроса.
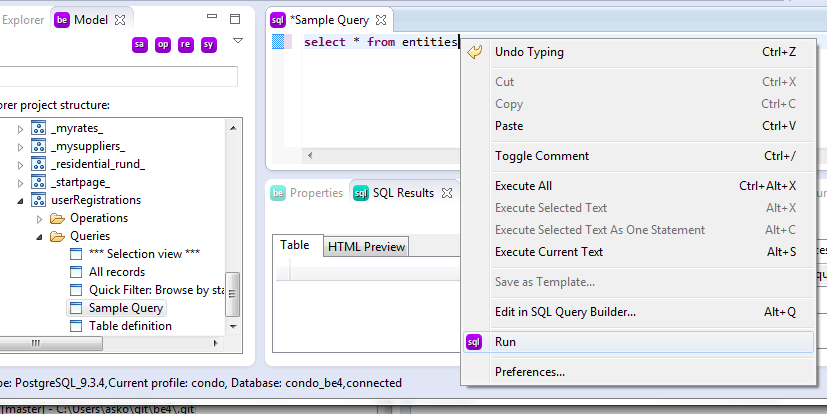
3. Пишем запрос и запускаем.
4. Смотрим результаты запроса.
Usecase: пример с PlaceHolders
1. Вводим код с PlaceHolders, добавляем параметров в Query Parameters view.
2. Запускаем запрос и смотрим результаты (блаблабла = 'users').